- Nur eine H1-Überschrift pro Webseite
- Überschriften hierarchisch ordnen
Text und Seitenaufbau
Überschriften
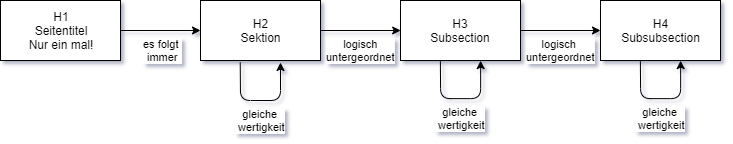
Überschriften (H1, H2, H3, H4, H5, H6) strukturieren Ihre Webseite und haben eine logische Reihenfolge.
Die H1-Überschrift darf nur einmal auf einer Webseite verwendet werden. Die Überschriften H2, H3 und H4 dienen zum Gliedern des Themas. Alles, was logisch auf derselben Ebene steht, bekommt die gleiche Überschriftengröße (H2, H3 oder H4). Gibt es ein Unterkapitel, dann wird die nächst niedrigere Überschrift genommen. Die H1-Überschrift sollte immer angelegt werden, auch wenn sie auf der Webseite nicht erscheinen soll. In diesem Fall aktivieren Sie unter Typ das Kästchen "Verborgen". Überschriften der Kategorien H1 bis H4 und "verbergen" sind unter "Typ" auswählbar, Überschriften der Kategorie können im Rich-Text-Editor unter "Format" eingestellt werden.
Einfache Sprache
Stellen Sie Ihre Informationen einfach dar, um sie für alle Menschen nachvollziehbar zu machen.
- Verwenden Sie kurze Sätze und vermeiden Sie Schachtelsätze und Füllwörter
- Schreiben Sie Abkürzungen aus
- Fachbegriffe oder komplexe Begriffe sollten Sie vermeiden oder erklären
- Verwenden Sie Formulierungen oder Begriffe, die in der Alltagssprache bekannt sind
- Verwenden Sie möglichst positive Formulierungen
- Zeichnen Sie englische Begriffe in deutschen Texten mit dem entsprechenden "lang" Button im RTE aus.
- my mobile
- kurze Sätze
- Fachbegriffe erklären
- Englisch in deutschen Texten mit lang Button auszeichnen
Seitenaufbau
Ein guter Seitenaufbau sorgt für alle Nutzerinnen und Nutzer für eine klare, übersichtliche und attraktive Webseite:
- Für den Nutzer wichtige Themen kommen zuerst. In der Desktop-Ansicht sollten die wichtigsten Inhalte oberhalb der unteren Bildschirmkante erscheinen ("above-the-fold").
- Denken Sie daran, dass in der mobilen Ansicht die Themen umbrechen und untereinander dargestellt werden. Verkleinern Sie Ihre Bildschirmansicht und sehen Sie sich Ihre Webseite in der mobilen Darstellung an. Sind die Themen logisch untereinander gliedert? Wichtiges weiter oben? Übersichtlich trotz des kleinen Displays?
- Überschriften, Listen, Greyboxes, Fettungen, Hintergrundfarben etc. strukturieren lange Textseiten, verbessern die Übersicht, heben Wichtiges hervor.
- In Akkordeonboxen können Themen auf einer Ebene (z.B. FAQs) übersichtlich und platzsparend dargestellt werden.
- Bilder, Videos oder andere Elemente, die textuelle Informationen unterstützen, sollten sich gut in die Struktur des Textes einfügen.
- verlinkte Dokumente (pdf, docx, txt, ...) müssen im Link die Dokumentenart in Klammern mit angeben, also z.B. Bewerbungsunterlagen (docx)
Breite des Textes
Auf die Breite von Fließtext muss geachtet werden und ggf. Spalten verwendet werden. Wie auch bei den Bildern beschrieben, werden Webseiten zum Teil mit sehr starker Vergrößerung betrachtet. Wenn sich der Text über die gesamte Breite ausdehnt, lässt er sich schlecht lesen, da dann eine Zeile nicht mehr auf den Bildschirm passt. Der Text sollte aber auch nicht zu schmal sein. Ideal sind 50% (1/2 Spalte) des Bildschirms oder 66% (2/3 Spalte).
Abgrenzung
Thematisch unterschiedliche Inhalte sollten visuell voneinander abgegrenzt werden, vor allem bei Webseiten mit viel Inhalt. Das hilft dem Besucher bei der Navigation auf der Seite. Eine Abgrenzung kann durch Überschiftensetzung erreicht werden, durch eine horizontale Linie, die im Texteditor zur Verfügung steht, durch Elemente wie Greyboxes, Akkordeonboxen, etc., durch ein vollflächiges Hintergrundbild, durch verschiedene Hintergrundfarben. All diese Elemente liefern eine Struktur, wodurch die Seite für alle Besucher und für Screenreader deutlich besser zu erfassen ist.
Datentabellen
Datentabellen müssen strukturell richtig aufgebaut sein: Die Bedeutung der Zeilen und Spalten muss erkennbar sein und sie muss möglichst gut den Überschriften oder unterstützenden Kontextinformationen zu entnehmen sein. Die Überschriften müssen auffindbar sein und es muss klar sein, auf welche Daten sie sich beziehen, sie müssen also korrekt ausgezeichnet sein.
| Spalte 1 | Spalte 2 | Spalte 2 | |
|---|---|---|---|
| Zeile 1 | Mülleimerleerung 1 | ||
| Zeile 2 | Wertzeichenbuchstabe 2 | ||
| Zeile 3 | Anfallparameter 3 |
- Klare Struktur
- Für den Nutzer Wichtiges zuerst
- Elemente zur Gliederung einsetzen
- Mobile Ansicht betrachten
- vor allem bei Spalten
- ggf. mehrere Rasterelemente einsetzen
- klarer Aufbau von Datentabellen
- Dokumentenart in Downloadlinks in Klammern angeben
Gliederung mit Spalten
Mehrere Rasterelemente einsetzen für Inhalte in Spalten
Damit die Zuordnung der Informationen für Screenreader und in der mobilen Ansicht erhalten bleibt, ist es empfehlenswert, für jeden thematisch zusammenhängenden Inhalt ein Rasterelement zu verwenden. Das bedeutet: Mehrere Rasterelemente zur Unterteilung der Seite einsetzen.
Sie wollen beispielsweise Ihre gesamte Seite in zwei Spalten teilen. Dabei stehen in der linken Spalte alle wichtigen Informationen. Diese Informationen sind in drei verschiedene Themengebiete unterteilt. In der rechten Spalte werden jeweils ergänzende Inhalte zu den drei Themen angezeigt. Benutzen Sie dafür nur ein Rasterelement, das die gesamte Seite unterteilt, dann stimmt die Zuordnung in der Desktop-Ansicht. Betrachtet man jedoch die Seite in der mobilen Ansicht, dann wird man zuerst Thema 1 bis 3 sehen und erst danach bzw. darunter die ergänzenden Inhalte zu Thema 1 bis 3. (s. Darstellung Rasterelemente falsch). Auch die Überschriftenstruktur gerät durcheinander. So kann es zu falschen Zuordnungen der Inhalte kommen oder Inhalte werden unklar, da die Zusatzinformationen fehlen. Richtig ist, mehrere ineinander verschachtelte Rasterelemente einzusetzen (s. Darstellung Rasterelemente richtig).