Übersicht "Raster-Element"
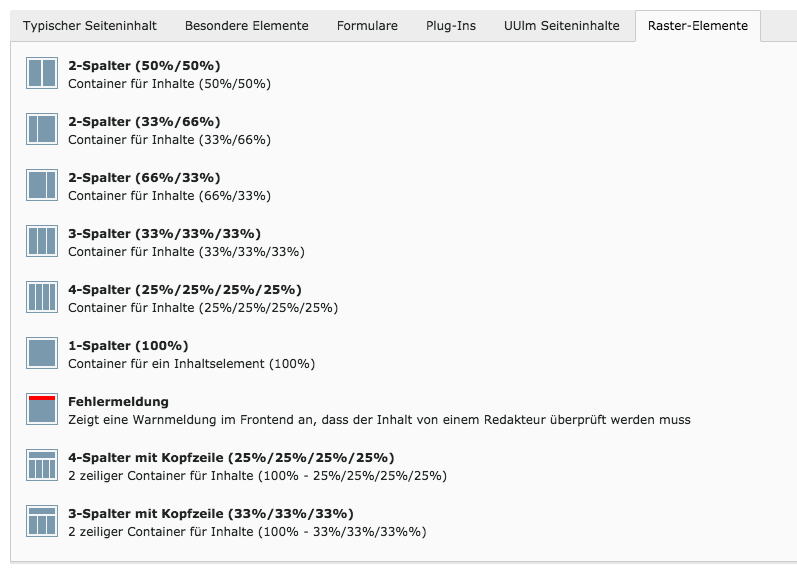
Sie finden im Seiteninhaltstyp "Raster-Elemente" die folgenden Inhaltselemente

Raster-Elemente sorgen für eine Spalten-Unterteilung des Inhaltsbereiches einer Seite. Möglich sind: 1 Spalte, 2, 3 oder 4 Spalten. Ein 1-Spalter nimmt 100 % des Inhaltsbereiches ein. 3- und 4-Spalter unterteilen den Bereich gleichmäßig in 33 Prozent respektive 25 Prozent breite Spalten. Beim 2-Spalter gibt es drei Varianten prozentualer Verhältnisse: 50 : 50, 33 : 66 und 66 : 33. Bei den Elementen 3- und 4-Spalter gibt es jeweils auch eine Variante mit einer spaltenübergreifenden Kopfzeile. Raster-Elemente sind per se zunächst "unsichtbar" - lediglich ihre Überschrift wird angezeigt, falls es eine gibt und sie nicht als verborgen deklariert ist. Die Spalten resp. die Kopfzeile selber werden erst sichtbar, wenn man in ihnen andere Inhaltselemente - so wie hier diesen Text - positioniert. Raster-Elemente innerhalb von Raster-Elementen, also ihre Verschachtelungen, sind nicht möglich.
Tipps & Tricks
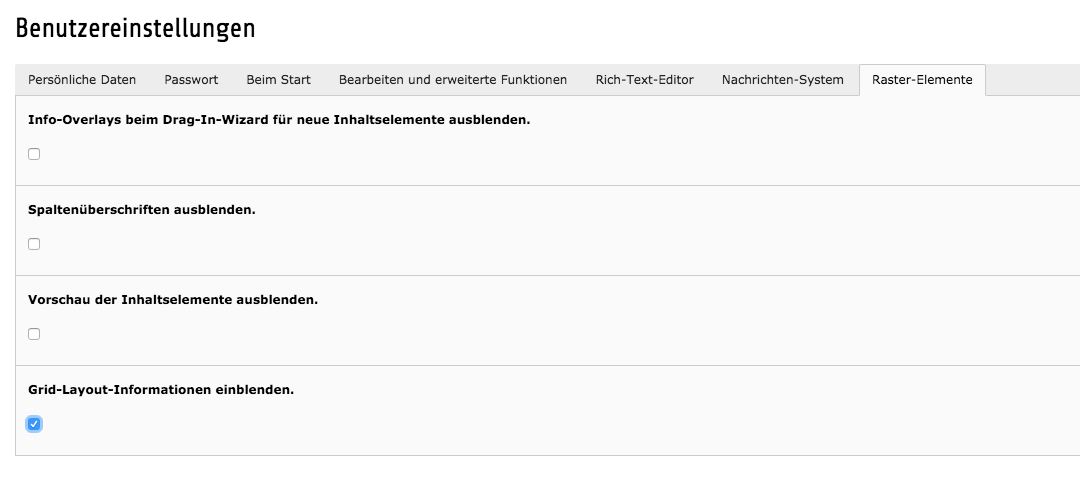
Wenn Sie im Backend sehen wollen, welche prozentuale Spalteneinteilung bei einem Raster-Element vorgesehen ist:
Raster-Element-Überschrift
2-Spalter (33%/66%)
setzen Sie im Benutzerprofil (vgl. Kopfzeile im TYPO3-Backend) bei den (Benutzer-)Einstellungen auf der Registerkarte Raster-Elemente bei Grid-Layout-Informationen einblenden einen Haken.

Bei den Raster- und Spaltenelementen kann unter Erscheinungsbild // Layout-Auswahl // Graue Box das Layout der Elemente entsprechen dem Aussehen einer Grauen Box angepasst werden. Der Vorteil, die Elemente behalten ihre Funktionsweisen bei, d.h. es können Bilder-Text-Kombinationen als Graue Box dargestellt werden. Dies ist mit dem eigentlichen Graue Box-Element nicht möglich.
Ein Beispiel finden Sie auf der Demo-Seite.