Bildgestaltung im responsiven Webdesign
Anregungen für das Nachbereiten und Erstellen von Webinhalten
Inhaltselement Text & Medien
Mit dem neuen Inhaltselement Text & Medien können Bilder in Webseiten eingebunden und als Bildergalerien dargestellt werden, die sich bei Klick, je nach Einstellung, in einem Lightbox-Fester öffnen.
Text und Bilder gezielt positionieren
Im reponsiven Webdesign umläuft der Text nicht mehr die Bilder, sondern sie werden um den Text herum (oben, unten, rechts oder links) in Spalten platziert. Sie, als Redakteur, können somit zur inhaltlichen Gewichtung der Text- und Bildelemente für die Nutzung auf mobilen Endgeräten beitragen, da die rechte Spalte immer unter die linke rückt. Probieren Sie es an dieser Seite aus!
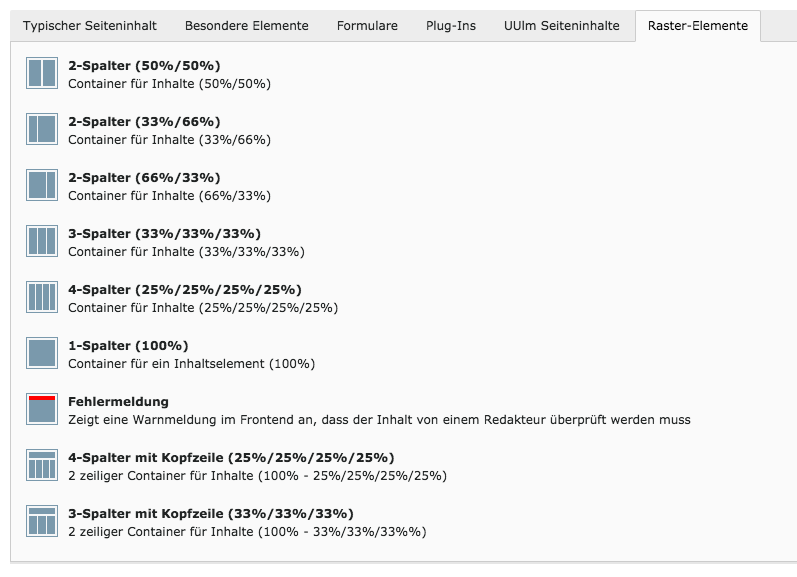
Unterschiedliche Raster-Elemente nutzen
Mit der Wahl mehrspaltiger Raster-Elemente (Bild 3) können Inhaltscontainer für Bilder nebeneinander angelegt werden. Das ist hilfreich, wenn die Bilder nicht für die Ausgabe auf größeren Bildschirmen geeignet sind.
Vergrößerte Bilder ersetzen
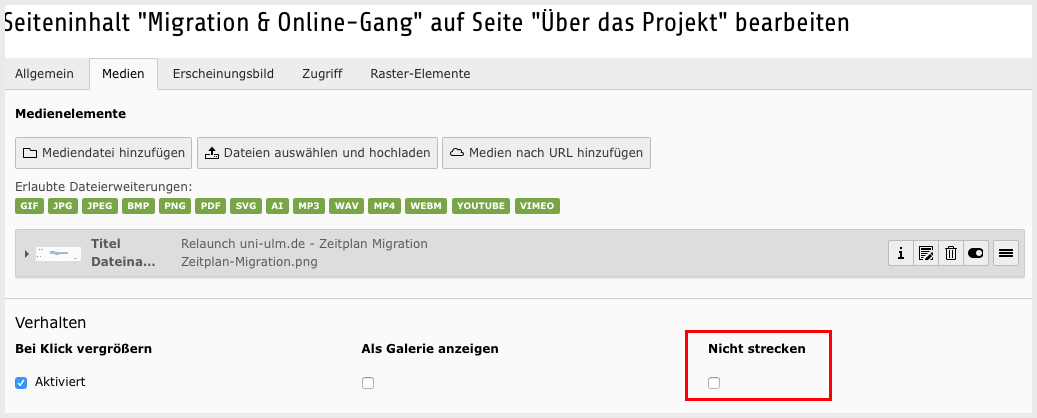
Nach der Migration werden zu kleine Bilder größer ("gestreckt"), als sie im Original vorliegen, dargestellt. Das liegt daran, dass sie im neuen System in separaten Spalten platziert sind und 100% der Spaltenbreite einnehmen.
Es besteht jedoch die Möglichkeit, diese Funktionalität auszuschalten und die Bilder in maximaler Originalgröße darzustellen (Bild 1).
Barrierefreiheit und Suchmaschinenoptimierung mit Metadaten unterstützen
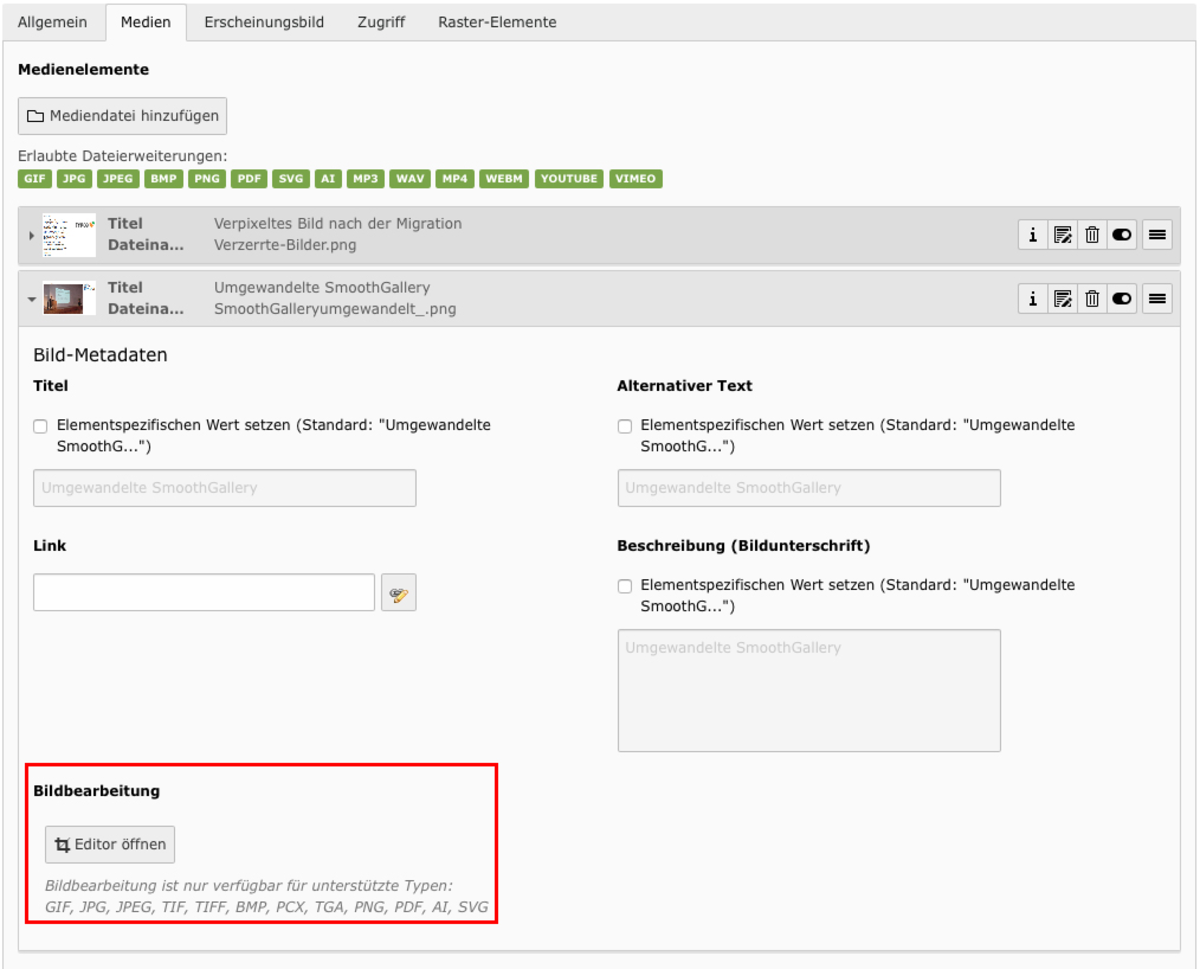
Der Titel ist für die Nutzer sinnvoll, weil er für den Text verantwortlich ist, der beim Berühren des Bildes mit dem Mauszeiger als Tool-Tipp erscheint.
Der Alternative Text wird immer dann angezeigt, wenn die Darstellung des Bildes nicht möglich ist. Für Blinde, Sehbehinderte und Nutzer mit Text-Browsern soll er die Aussage des Bildes wiedergeben.
Die Beschreibung (Bildunterschrift) soll verdeutlichen, was auf dem Bild dargestellt wird und welche Botschaft es vermitteln soll.
Bildbearbeitung in TYPO3 7.6
Im Medienelement befindet sich ein Bildbearbeitungs-Button Editor öffnen (Bild 2). Nach Klick öffnet sich ein Fenster und das Bild kann beliebig zurechtgeschnitten werden. Das ist praktisch, wenn kein externes Bildbearbeitungsprogramm vorhanden ist.
Bildergalerien im 3-Spalten Raster-Layout aufbereiten
Campus
Universität Ulm
Studieren an der
Universität Ulm
Leben in der Universitätsstadt Ulm
Wir über uns ... mit einer Themengalerie beginnen