- verbessern die Suchbarkeit
- vergrößern die Barrierefreiheit
- verkürzen Ladezeiten
Hinweise zur Seitenstrukturierung /h1/
Funktionen der Seitenstrukturierung /h2/
Vorbemerkung: Der Schwerpunkt dieser Hinweise liegt nicht auf den optischen / äußerlichen Struktur-Aspekten einer Webseite. Dafür sind grafische / typografische Merkmale der Elemente zuständig: Positionierungen von Textblöcken, Auszeichnungen mit fett, kursiv etc.
Hier im Fokus stehen demgegenüber die "inneren" formalen Struktur-Aspekte einer Webseite. Moderne Seitenstrukturen verwenden neue, in HTML5 vorhandene Elemente, die zu einer übersichtlicheren und "semantischeren" Struktur der Seite führen.
Diese besseren Seitenstrukturen ermöglichen insbesondere auch eine größere Barrierefreiheit der Seiten und sind bedeutsam für die SEO (Search Engine Optimization).
Eine kurze formale Einführung liefert der Artikel zum Thema HTML5-Seitenstrukturierung auf der bekannten Plattform selfhtml.
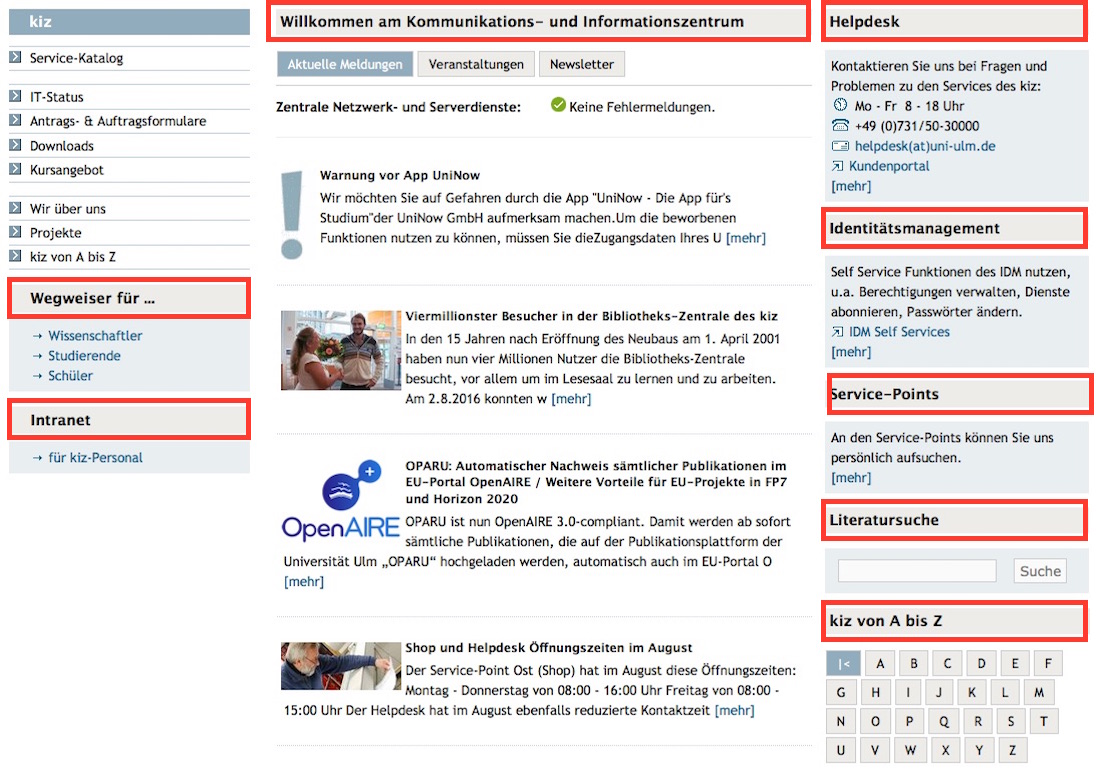
Im Bild rechts ist ein Beispiel für eine schlechte Seitenstrukturierung im inhaltlichen / formalen Sinne zu sehen. Der "Graue Balken" - im alten Typo3 verbunden mit der obersten Überschriftenebene h1 - war als optisches Strukturierungsinstrument einfach zu verführerisch und wurde - ohne über die eigentliche Funktion der Ebene h1 nachzudenken - inflationär verwendet.
- Stichwort Search Engine Optimization: Wie soll da eine Suchmaschine zu einem geeigneten Ranking der Wichtigkeit der Themen kommen?
- Stichwort Barrierefreiheit: Wie soll da ein Screen-Reader-Programm einem Sehbehinderten die Themen in einer geeigneten Reihenfolge präsentieren?
Die wichtigste Leitlinie /h3/
- Verwenden Sie die Überschrift des Typs h1 auf einer Webseite nur ein einziges Mal
Weitere Aspekte /h3/
- Denken Sie bei der strukturell-inhaltlichen Gestaltung der Webseite an die Parallele zu einem Inhaltsverzeichnis eines Buches !
Ihr Buch hat einen ( 1 ! ) Titel (Typ h1) und i. d. R. mehrere Kapitel (Typ h2). Kapitel sind u. U. in mehrere Abschnitte (Typ h3) und Unterabschnitte (Typ h4) unterteilt ..... - Strukturieren Sie Ihr Thema!
- VERWENDEN (!) Sie die verschiedenen Überschriftentypen!
- Lassen Sie keine Ebene aus!
In allen Formularfeldern Überschrift werden jeweils die Typen h1 bis h4 (sowie verborgen) angeboten; im Rich Text Editor stehen zusätzlich auch noch die Ebenen h5 und h6 zur Verfügung.