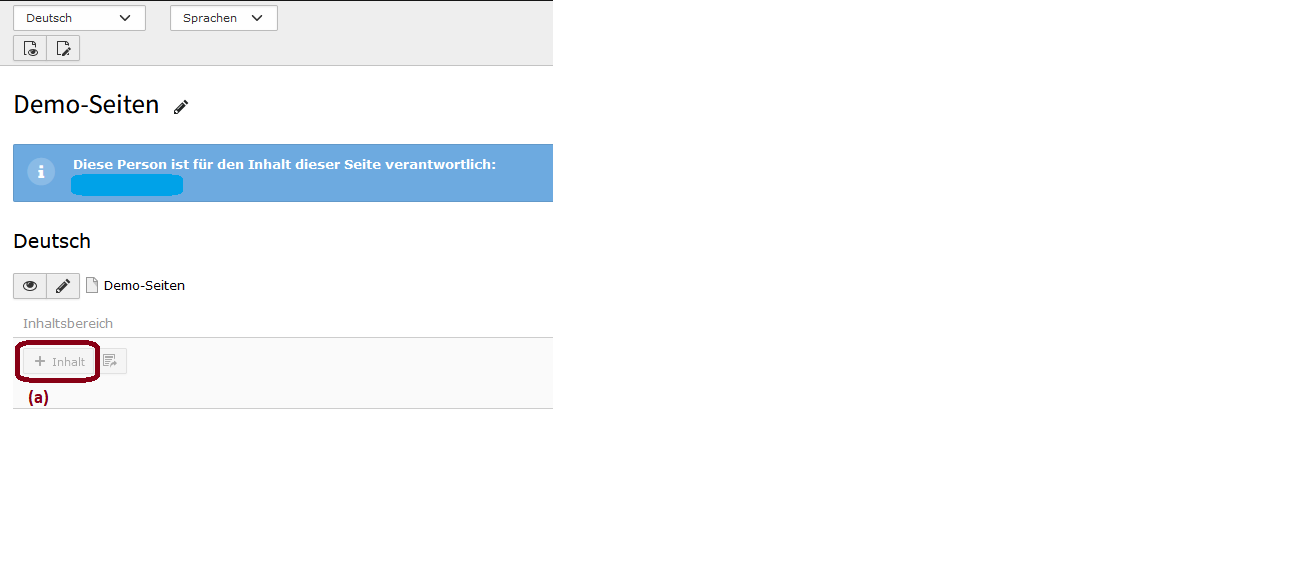
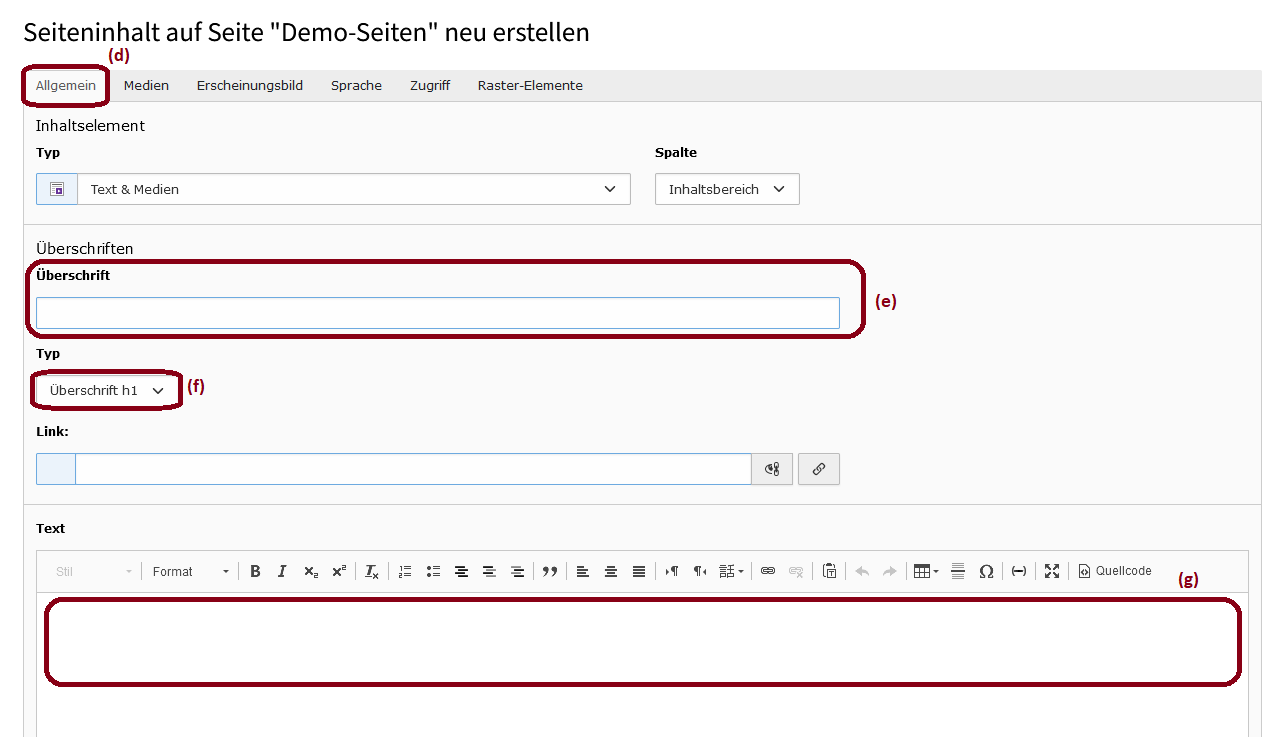
Bild 1/3:
Auf der Registerkarte Medien (h) die Schaltfläche Mediendatei hinzufügen (i) wählen
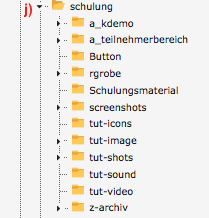
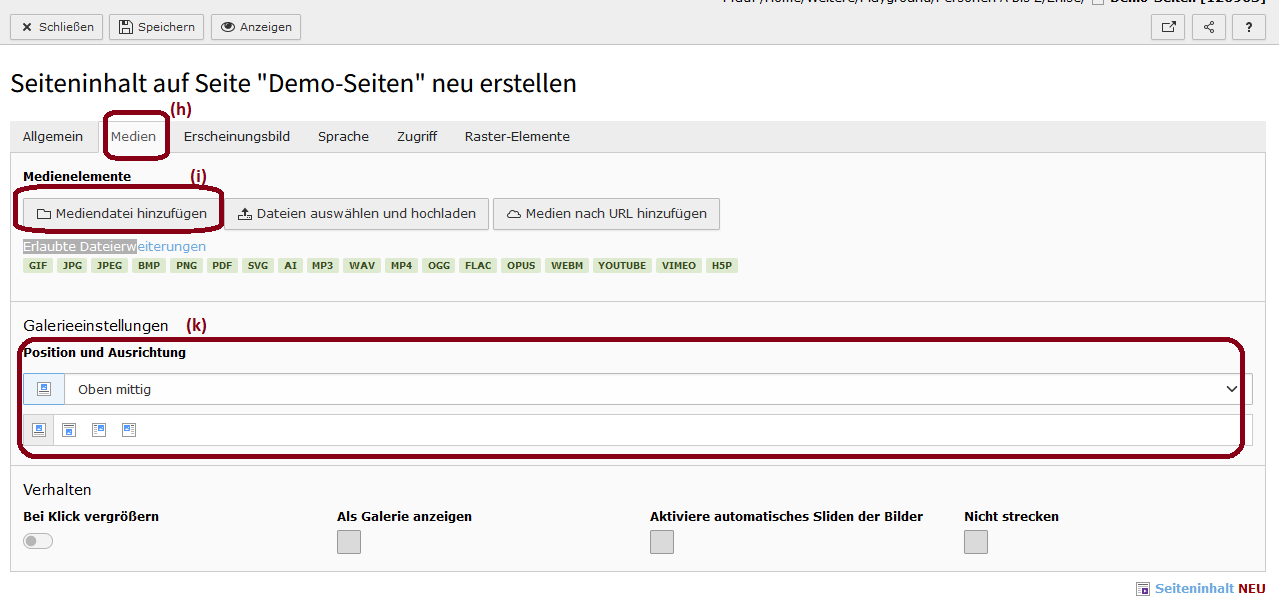
Bild 2/3:
Im erscheinenden Verzeichnisbaum (j) die gewünschte Datei auswählen/suchen - gfs. auch mehrere. Zur Objektauswahl sowie weitere Infos zum Verzeichnisbaum vgl. Tutorial Verwendung der Dateiliste.
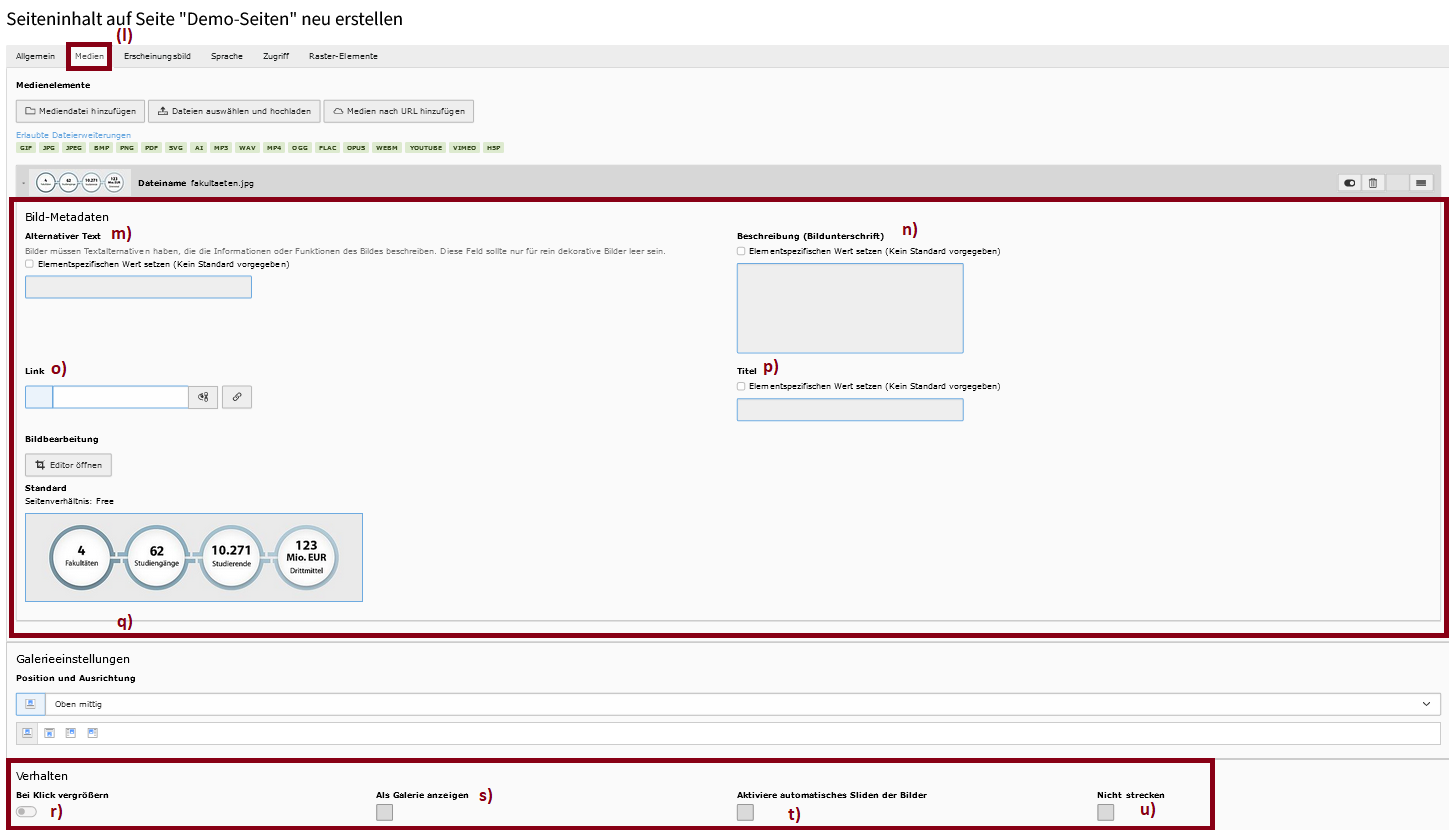
Bild 3/3:
Zurück auf der Registerkarte Medien (l) im zum Bild gehörenden Formularbereich die Bild-Metadaten eingeben, soweit sie nicht schon zusammen mit dem Bild aus der Dateiliste übernommen wurden:
- Titel (m): ein optionaler Text, der im Frontend bei "mouse-over" erscheint
- Alternativer Titel (n):ein für die barrierefreie Gestaltung unabdingbarer, das Bild beschreibender Text, der z. B. durch screenreader vorgelesen wird
- Link (o): ein optionaler, beliebiger Hyperlink, der beim Klick auf das Bild ausgeführt wird
- Beschreibung (p): eine in einem Balken unter dem Bild erscheinende Bildunterschrift; der leicht transparente Balken verdeckt u. U. Teile des Bildes.
Formularbereich Bildbearbeitung: Mit der Schaftfläche Editor öffnen (q) lässt sich im Folgefenster ein Bild pixelgenau auf bestimmte Teilausschnitte zurechtschneiden.
Relative Positionierung von Text zu Bild erfolgt im Registerbereich Medien unter Galerie-Einstellungen:
Vier Optionen sind verfügbar: Der Text umfließt das Bild NICHT, sondern steht
- unterhalb oder
- oberhalb oder
- links vom Bild oder
- rechts vom Bild.
- Ein oben oder unten stehende Bild wird stets auf 100 % der verfügbaren Spaltenbreite des Inhaltselementes skaliert.
- Ein links oder rechts stehendes Bild teilt sich die maximale Spaltenbreite hälftig mit dem Text.
Sind nicht nur ein Bild sondern mehrere Bilder eingebunden, stehen sie untereinander; es sei denn, auf der Registerkarte Medien (s. o.) ist Als Galerie anzeigen vereinbart.
Formularbereich Verhalten: Ein Haken in der Checkbox Bei Klick vergrößern (r) sorgt für die Möglichkeit, ein Bild resp. alle Bilder via Klick in eigenen Fenstern vergrößert darzustellen. Ist für ein einzelnes Bild ein eigener Link ( s. o. bei den Meta-Daten) vereinbart, so hat jener Vorrang.
Ein Haken in der Checkbox Als Galerie anzeigen (s) bewirkt, dass mehrere eingebundene Bilder "übereinander" erscheinen und der Stapel mit Vor- und Rückwärtspfeilen durchgeblättert werden kann. Ohne den Haken erscheinen die Bilder stets untereinander. In dieser Galerie-Funktion ist die Klickvergrößerung mit inbegriffen.
Mit einem Haken bei Aktiviere automatisches Sliden der Bilder (t) werden die Bilder mit der vorgegebenen Reihenfolge abgespielt. Es muss für diese Funktion zusätzlich die Checkbox Als Galerie anzeigen ausgewählt werden. Nur wenn beide Checkboxen ausgewählt sind werden die Bilder als Slider dargestellt.
Der Haken in der Checkbox Nicht strecken (u) verhindert das Bilder automatisch mit der Seitengröße vergrößert werden.