Linienverhalten wird mit Rasterelementen beeinflusst.
Linienverhalten
Je nachdem wie Inhaltselemente im Backend angeordnet werden sind graue Linien zwischen den Elementen zu sehen oder nicht. Auf dieser Seite wird Ihnen kurz anhand von Bildern erklärt wann graue Linien im Frontend erzeugt werden. Hierdurch können Sie gezielt damit arbeiten.
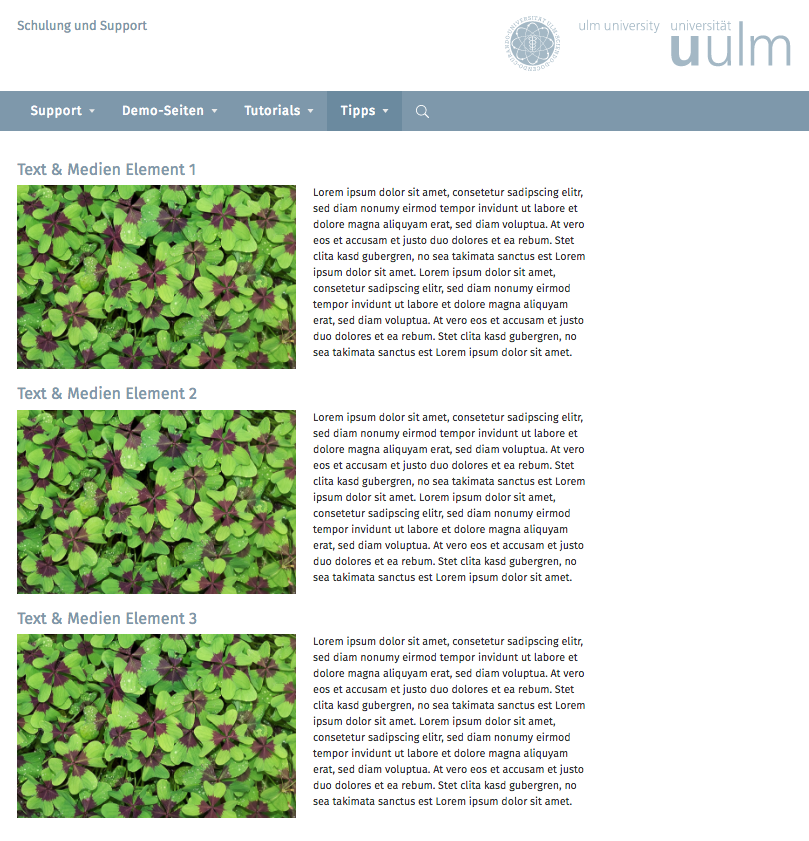
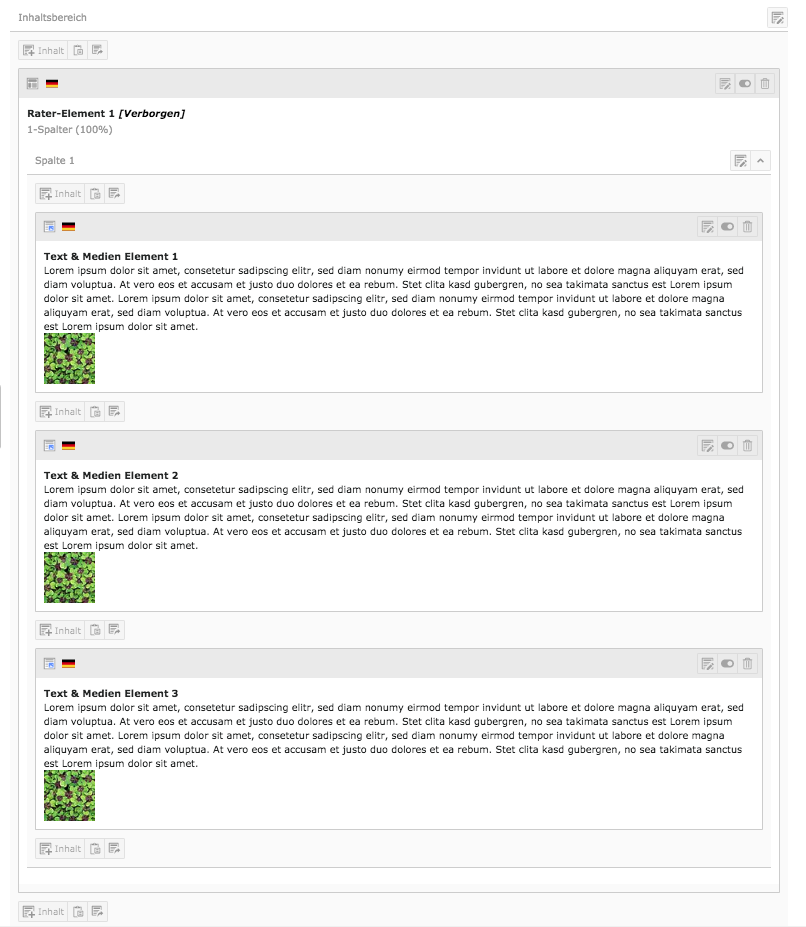
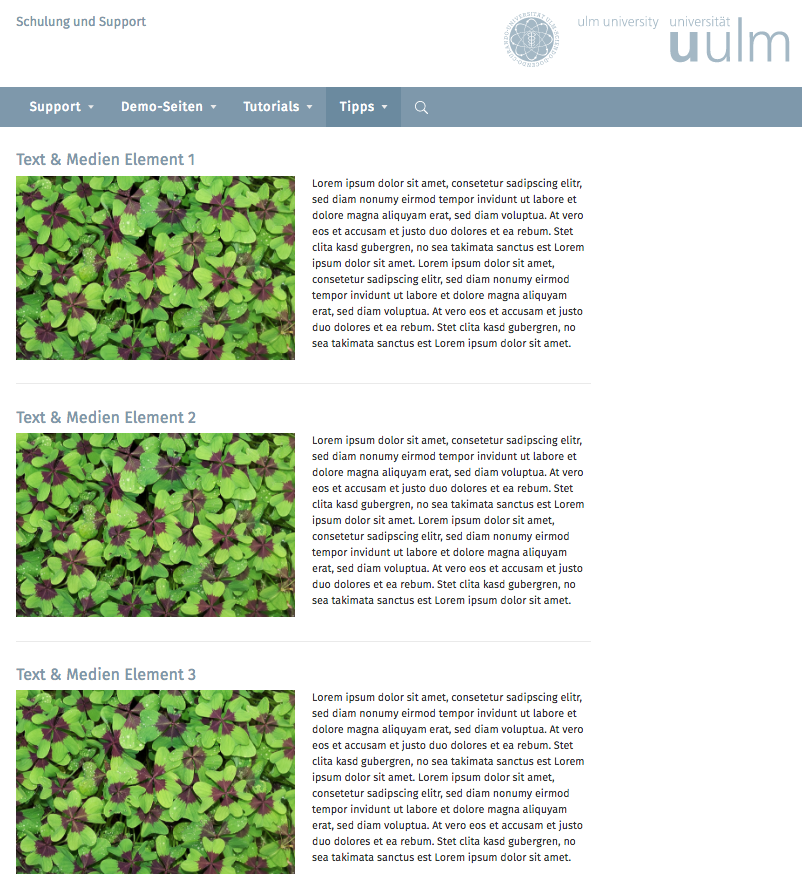
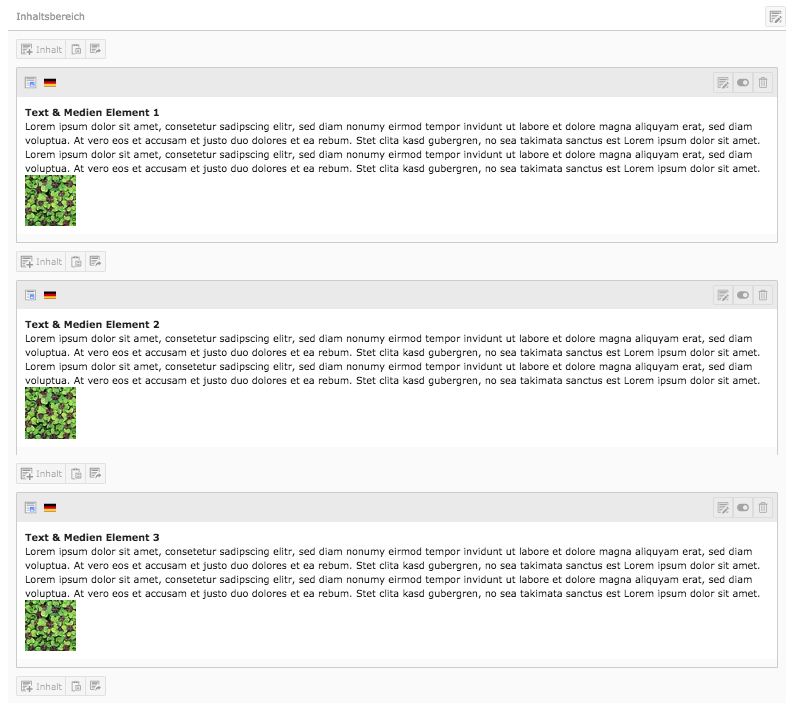
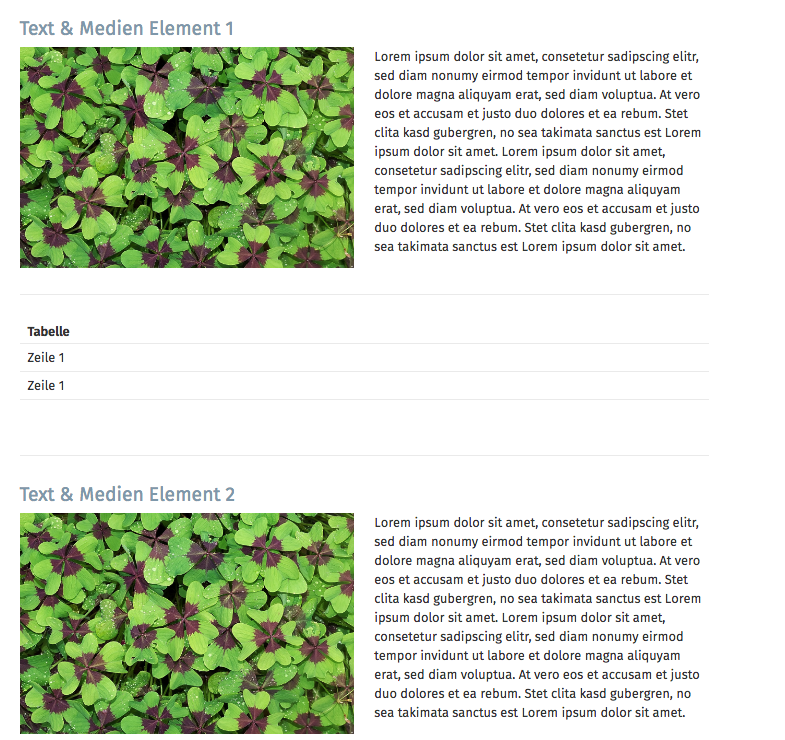
Keine Linien
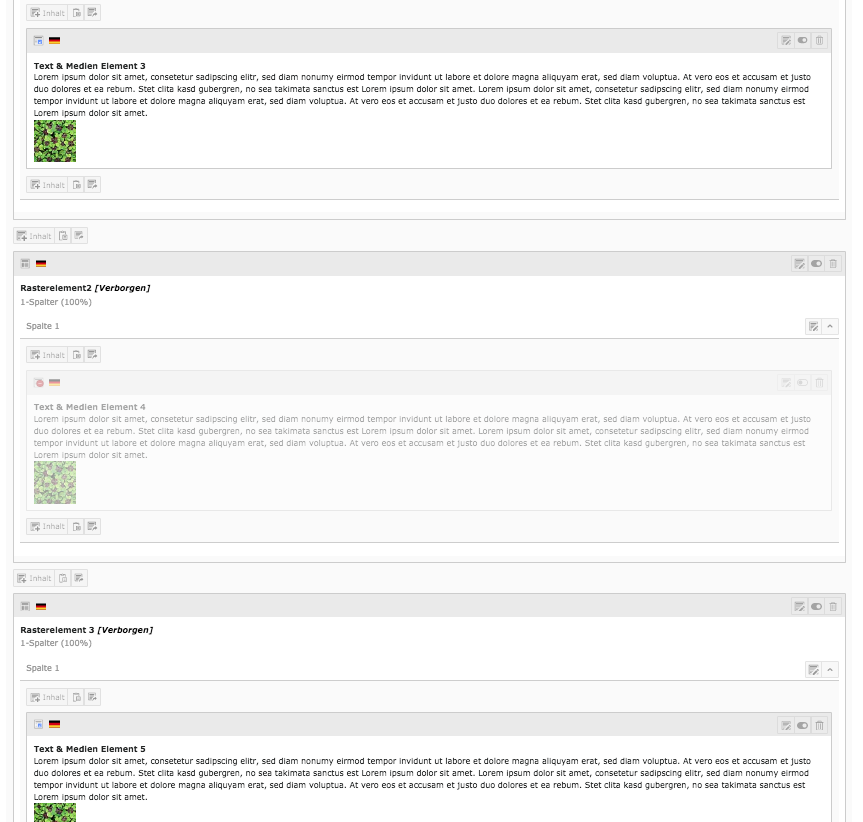
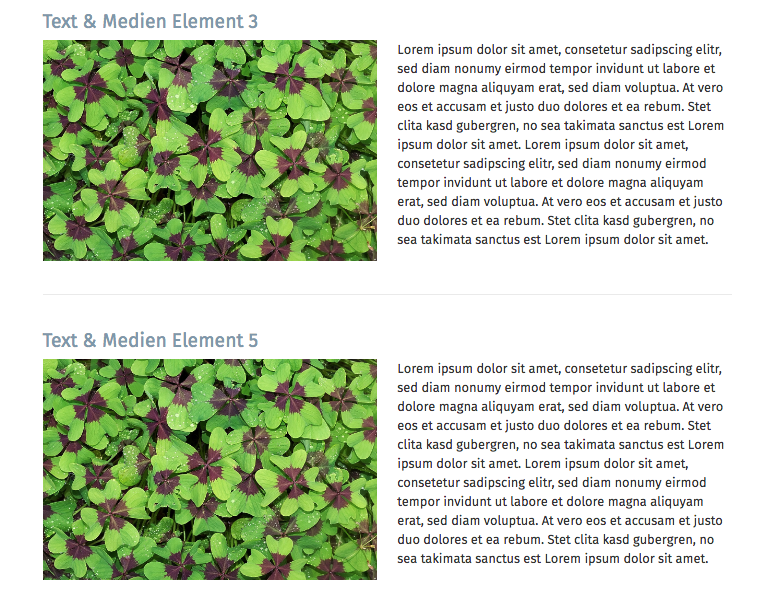
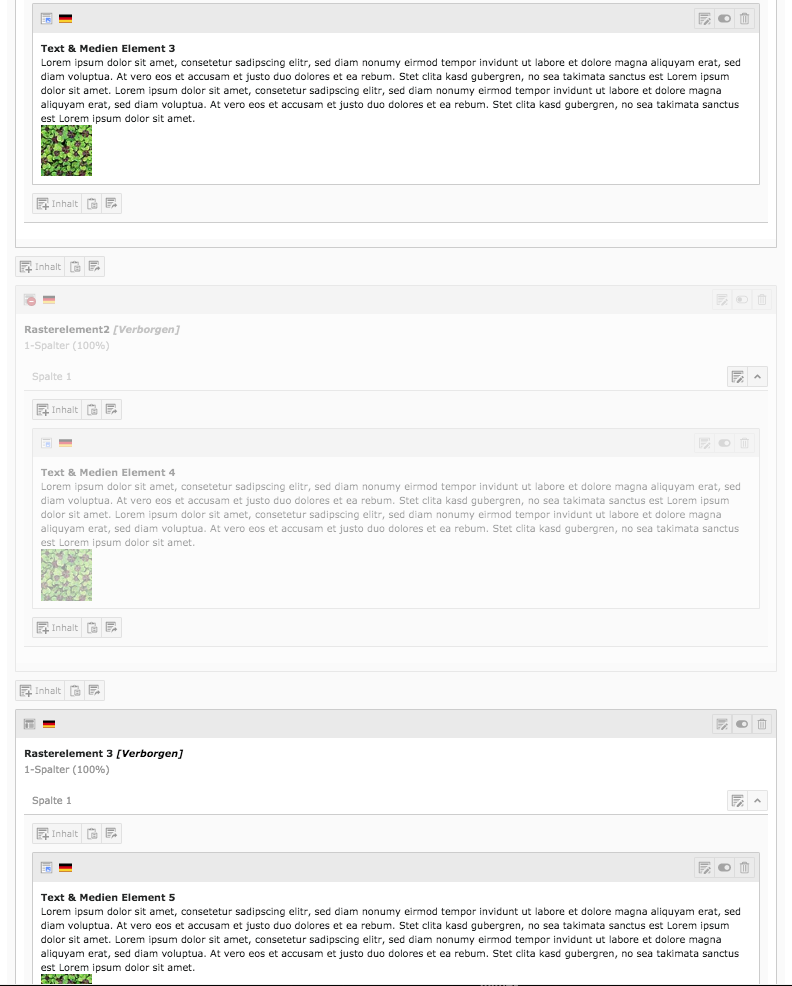
Wenn Sie zuerst ein Rasterelement erstellen und Ihre Inhaltselemente in dieses Rasterelement integrieren, werden keine grauen Linien zwischen den Inhaltselementen erstellt. Dies gilt aber nicht für mehrere Rasterelemente. Zwischen verschiedenen Rasterelementen wird immer eine graue Linie (Trennlinie) angezeigt. Nur für Elemente innerhalb eines Rasterelements werden keine Linien erzeugt.
Hinweis:
Der Ausdruck Verborgen hinter Raster-Element 1 bedeutet, dass die Überschrift im Frontend nicht angezeigt wird. Es bedeutet nicht, dass das Element verborgen ist.
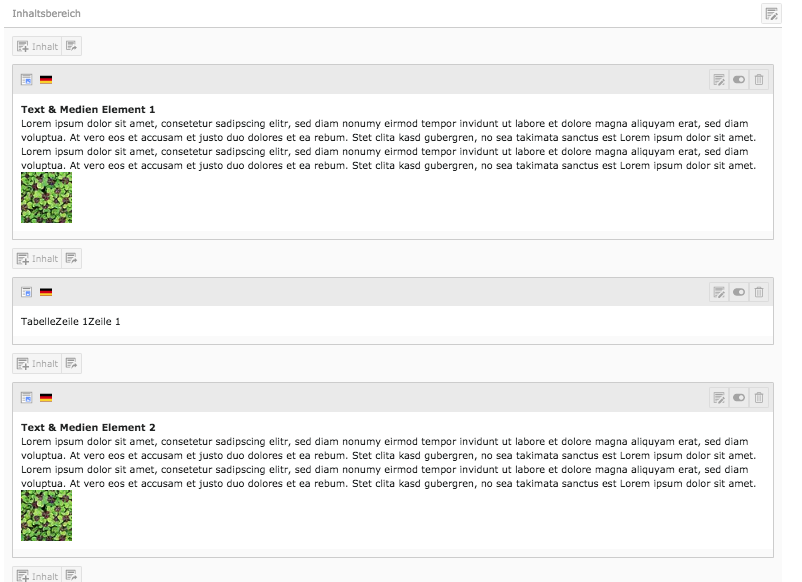
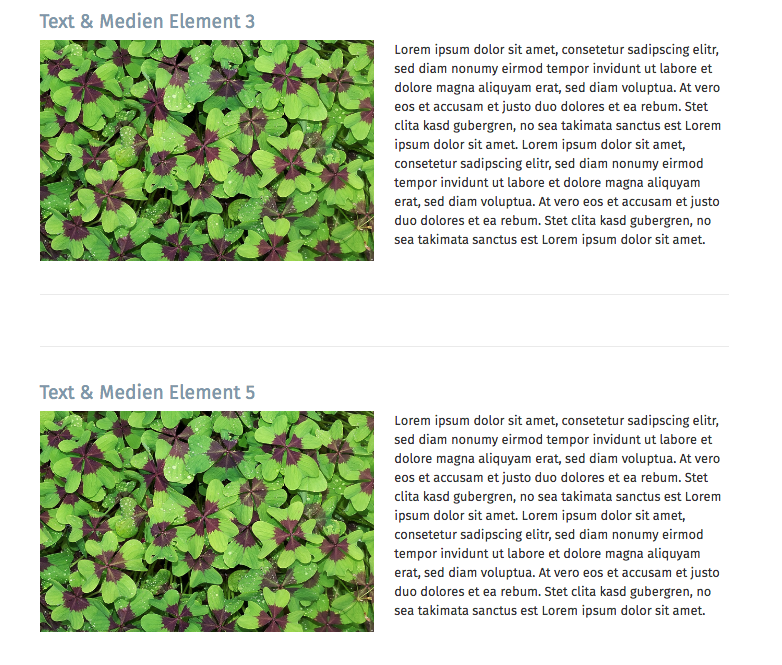
Doppelte Linien
Tabelle
Eine Tabelle schließt immer mit einer grauen Linie ab. Wird das Inhaltselement mit der Tabelle außerhalb eines Rasterelements platziert, wird nach dem Inhaltselement eine graue Linie (Trennlinie) erzeugt. Im Frontend werden zwei Linien sichtbar. Platzieren Sie dieses Inhaltselement innerhalb eines Rasterelements, wird nur die Linie der Tabelle selbst angezeigt.
Unsichtbarer Inhalt (1)
Sie haben beispielsweise drei Rasterelemente erzeugt. In allen drei befindet sich ein Inhaltselement. Wenn Sie nun im zweiten, also dem mittleren Rasterelement, den Inhalt unsichtbar stellen, werden im Frontend zwei graue Linien angezeigt. Denn alle Rasterelemente sind aktiv und zwischen Rasterelementen werden immer Trennlinien erstellt selbst wenn Sie keinen sichtbaren Inhalt enthalten.
Unsichtbarer Inhalt (2)
Wenn Sie jedoch das gesamte Rasterelement 2 auf unsichtbar stellen und nicht nur den Inhalt, dann verschwindet die zweite graue Linie und nur eine Trennlinie wird erzeugt.