Attention!
Attention is "the concentration of mental effort on sensory or mental events" (Solso, 1995).
Aufmerksamkeit ist die Bündelung geistiger Anstrengung bei Sinnes- oder Geisteseindrücken.
Attention is "the concentration of mental effort on sensory or mental events" (Solso, 1995).
Aufmerksamkeit ist die Bündelung geistiger Anstrengung bei Sinnes- oder Geisteseindrücken.
Der Mensch bekommt über seine Sinne ständig Informationen übermittelt. Da die Kapazität der Aufmerksamkeit limitiert ist, muss der Mensch sich auf kleine Ausschnitte der Gesamtinformationsmenge konzentrieren.

Ständige Aufmerksamkeitswechsel sind mit geistigen Aufwand verbunden. Dieses Potenzial menschlicher Aufmerksamkeit kann und sollte für Design genutzt werden. Aufmerksamkeit ist eine endliche Quelle, diese muss flexibel zugewiesen werden.
Werden wir uns der Sinnesinformationen bewusst?
Können wir unsere mentalen Ressourcen so aufteilen, dass wir mehrere Aktionen fast simultan ausführen können?
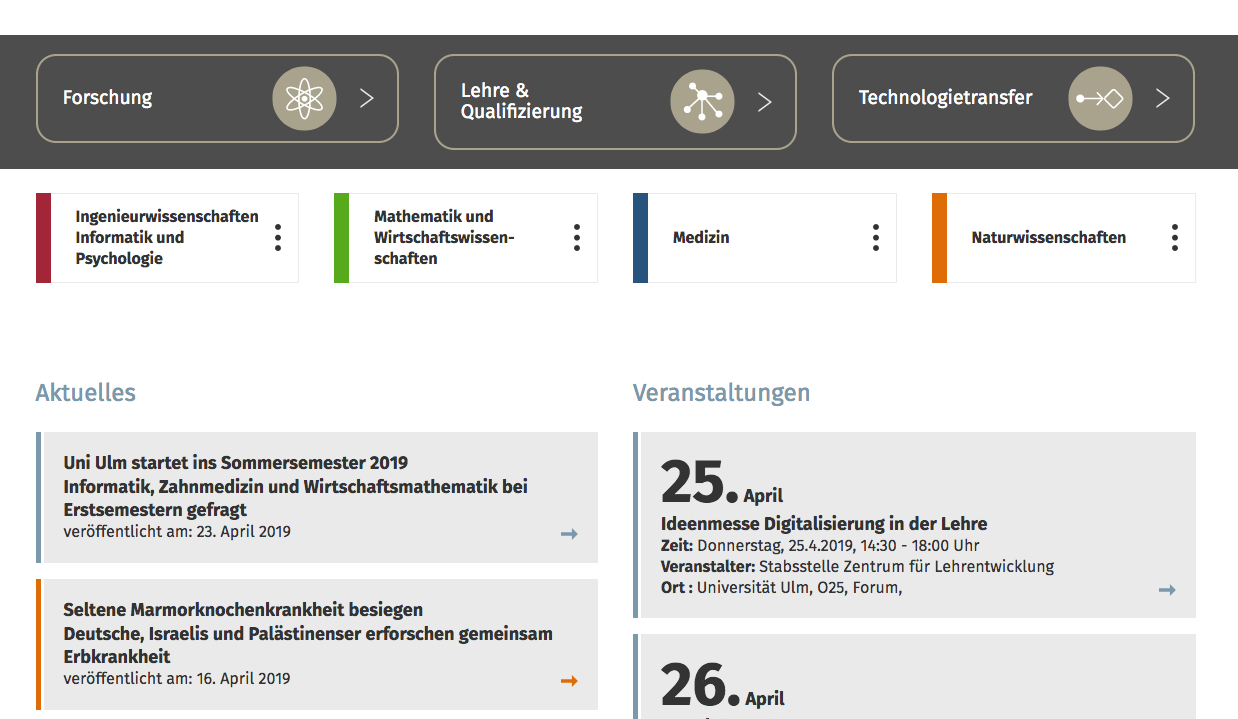
Durch die Lage und Größe von Inhaltselementen, sowie die zeitlich gesteuerte Veränderung von Medien (z.B. Videos, Animationen) also auch Aufmerksamkeitswechsel über kurze Zeitspannen, halte ich die Aufmerksamkeit des Nutzers auf der Webseite. Kurz kann man sagen, gezielt provozierte Aufmerksamkeitswechsel sind ein gutes Mittel, um den Nutzer auf das Wesentliche zu lenken.
Um diese Wechsel strategisch gut einzusetzen muss sich jeder Redakteur vorab fragen: Was sind wichtige Informationen?, In welchem Zustand ist meine Webseite? und Was kann ich ändern?". Diese Fragen sind besonders wichtig, um ein gutes Arrangement an Informationen und ein klares Layout zu schaffen.
Objekte die sich eng beieinander befinden werden im Gehirn eher als eine Einheit oder zueinander zugehörig aufgefasst.
Muster in Anordnung und Aufbau, die nicht einheitlich sind und mit vielen Unterbrechungen einhergehen, werden weniger vom User fokussiert.
Einheitliche Objekte werden als zueinander zugehörig aufgefasst.
Abgeschlossene Objekte werden vom User einfacher aufgefasst. Besonders dieser Faktor ist sehr einflussreich.
Beobachtung: Unser Auge nimmt Elemente die räumlich näher zueinander sind eher als Eihheit wahr.
Beispiel: Man nimmt in (1) die 6 Quadrate zur rechten Seite als abgeschlossene Form wahr. Die zwei getrennten 3 Quadrate zur Linken jedoch nicht.
Fazit: Bedeutsam für das Design Ihrer Webseite wird dieses Gestalterische Gesetz im Bezug auf die Organisation Ihrer Informationen. Durch die Nähe bestimmter Informationen ensteht eine gekapselte Struktur auf Ihrer Webseite. Jene Struktur macht es dem User einfacher gewünschte Informationen zu finden. Dazu helfen Schlagwörter und Überschriften, die Themen auf ihrer Webseite voneinander abgrenzen.

Beobachtung: Wir nehmen Linien als eine Art kontinuierliche Bewegung wahr um abrupte Veränderungen zu minimieren.
Beispiel: Man nimmt in (2) die einzelnen Linien als eine zusammenhängende Linie wahr.
Fazit: Bedeutsam für das Design Ihrer Webseite wird dieses Gestalterische Gesetz im Bezug auf die Anordnung von Elementen. Durch eine bestimmte Richtung oder die Einreihung einzelner Elemente kann man zueinander gehörige Informationen voneinander abgrenzen.
Beobachtung: Das menschliche Auge ist trainiert durch Form, Größe, Farbe und Ausrichtung von Elementen Muster zu erkennen.
Beispiel: Man nimmt in (3) erst durch die Ausrichtung und sortierung nach Größe der Elemente im Linken Teil das gesammte als geordnete Struktur und somit als Muster wahr.
Fazit: Bedeutsam für das Design Ihrer Webseite wird dieses Gestalterische Gesetz in Bezug auf die Anordnung ähnlicher Elemente, in Größe, Farbe, Form und Ausrichtung um dadurch erneut Informationen die Sie vermitteln wollen voneinander abzugrenzen. Das beudeutet auch, dass man innerhalb eines Themengebiets nicht zu viele verschiedene Inhaltselemente benutzen sollte.
Beobachtung: Das menschliche Auge neigt dazu durch unser visuelles Gedächtnis unvollständige Objekte und Elemente zu ergänzen.
Beispiel: Man nimmt in (4) die Glühbirne wahr als solche und ergänzt automatisch Farbe durch die visuelle Begnung mit einer Glühbirne die bereits stattgefunden hatte.
Fazit: Bedeutsam für das Design Ihrer Webseite wird dieses Gestalterische Gesetz in Bezug auf die Reduzierung von Komplexität. Durch die Begrenzung auf wesentliche Layout-Elemente kann durch die Bereitstellung von essentziellen Informationen im Kopf eines jeden Users ein vollständiges Bild erzeugt werden, welches alle wichtigen Informationen enthält. Erreicht kann dies werden durch:




Beim Besuch einer Webseite werden verschiedene Bereiche des Gehirns des Users aktiv. Durch Augen und manchmal auch Ohren werden Wahrnehmungen auf der Webseite verarbeitet und an das Sensorische Gedächtnis weitergeileitet. Wenn der User nun eine Aktion ausführen will muss er über Wiedererkennen oder auch Erinnerung das Gesehene (oder Gehörte) zuerst ein mal kognitiv verarbeiten. Dies erfolgt über den Ausstausch von Informationen zwischen dem Langzeitgedächtnis und dem Kurzzeitgedächtnis. Sind diese Informationen verarbeitet, so kann die gewünschte Aktion ausgeführt werden durch die motorische Verarbeitung der im Arbeitsgedächtnis gelagerten Informationen.
All dies klingt nach einem langen Prozess, jedoch erfolgt eine typische Bewegung auf ein sensorisches Signal innerhalb weniger Millisekunden.
z.B. das Drücken eines Knopfes nach einem einzelnen Lichtsignal braucht ca 240 ms.
Gerechnet wird das ganze wiefolgt:
Typ : visuell, akkustisch
Kapazität: sehr groß
Lagert: nicht verarbeitete physikalische informationen wie z.B: Wellenlängen, Gerräusche und Töne, visuelle Stimuli wie z.B. Farben und Formen.
Verfall: Visuelle Informationen nach 0.2 s
Aktualisierung: durch die Wiederholung der Stimuli
z.B.:
Wird benötigt für geplannte Aktionen
Alles was er Mensch wissentlich kontrolliert basieren auf dem Arbeitsgedächtnis.
Typ:
Kapazität: sehr eingeschränkt (zwischen 4 und 7 Dinge, z.B.: Nummern, Wörter, Abschnitte, Bilder und alles je nach Komplexität der jeweilig zu merkenden Sache.
Verfall: 15-30s (Verfall oder Überschreiben durch andere Informationen oder Einstudieren von Informationen)
Informationen in kleine Abschnitte zu unterteilen kann das Kurzzeitgedächtnis unterstützen
Repräsentativ für unser gesamtes Wissen (faktisches Wissen, Wissen von Erfahrungen, Regeln, etc.)
Drei Typen:

...unser Gehirn konstant beim Besuch einer Webseite arbeitet. Jedoch sind Kapazität und Zugriffsdauer der am Denkprozess beteiligten Gedächtnisse (Sensorisches-, Arbeits-, und Langzeitgedächtnis) unterschiedlich.
Unser sensorisches Gedächtnis hat eine sehr hohe Kapazität, jedoch erfolgt der Verfall von Informationen innerhalb weniger Sekunden. Für den User heißt dies er muss innerhalb weniger Sekunden mithilfe des Arbeitsgedächtnisses und des Langzeitgedächtnisses jene neuen Informationen abspeichern oder alte Informationen abrufen und möglicherweise noch eine Aktion ausführen (z.B.: Aufklappen von Inhaltselementen, Klicken auf den richtigen Link, etc.)
Das Arbeitsgedächtnis hat beispielsweise eine sehr eingeschränkte Kapazität und kann somit nur wenige Informationen gleichzeitig verarbeiten. Für den Redakteur heißt dies, dass zu viele Informationen auf einer Webseite meistens vom User nicht vollständig verarbeitet werden und womöglich essentzielle Informationen durch andere überschrieben werden.
Das Langzeitgedächtnis hingegen hat eine äußerst große Kapazität. Der Zugang ist dementsprechend erheblich langsamer.
Je nach Komplexität, Menge und Präsentierung der Informationen, ist die gezielte Suche nach bestimmten Informationen unterschiedlich erfolgreich: so dauert das Drücken eines Knopfes nach einem einzigen Lichtsignal nur wenige Millisekunden, da die Aufgabe (Drücken eines Knopfes) und Information (Lichtsignal) intuitiv und simple gehalten wurden. Im Gegensatz dazu erfordert beispielsweise das Suchen eines bestimmten Links auf einer Webseite mit vielen Inhalten erheblich mehr Aufwand und Zeit, da die Informationen und Strukturen wesentlich komplexer sind.
Wiedererkennung ist einfacher und schneller, da mehr Hinweise beim Prozess der Widererkennung involviert sind. All diese Hinweise (z.B. durch das Sehen eines Objektes) erregen Aktivität in Bereichen, wo sich ähnliche Informationen befinden. Dies führt dazu, dass man eher diese Informationen herausfiltert. Das ist auch der Grund weshalb z.B. Multiple Choice Fragen einfacher zu beantworten sind als offenen Fragen.
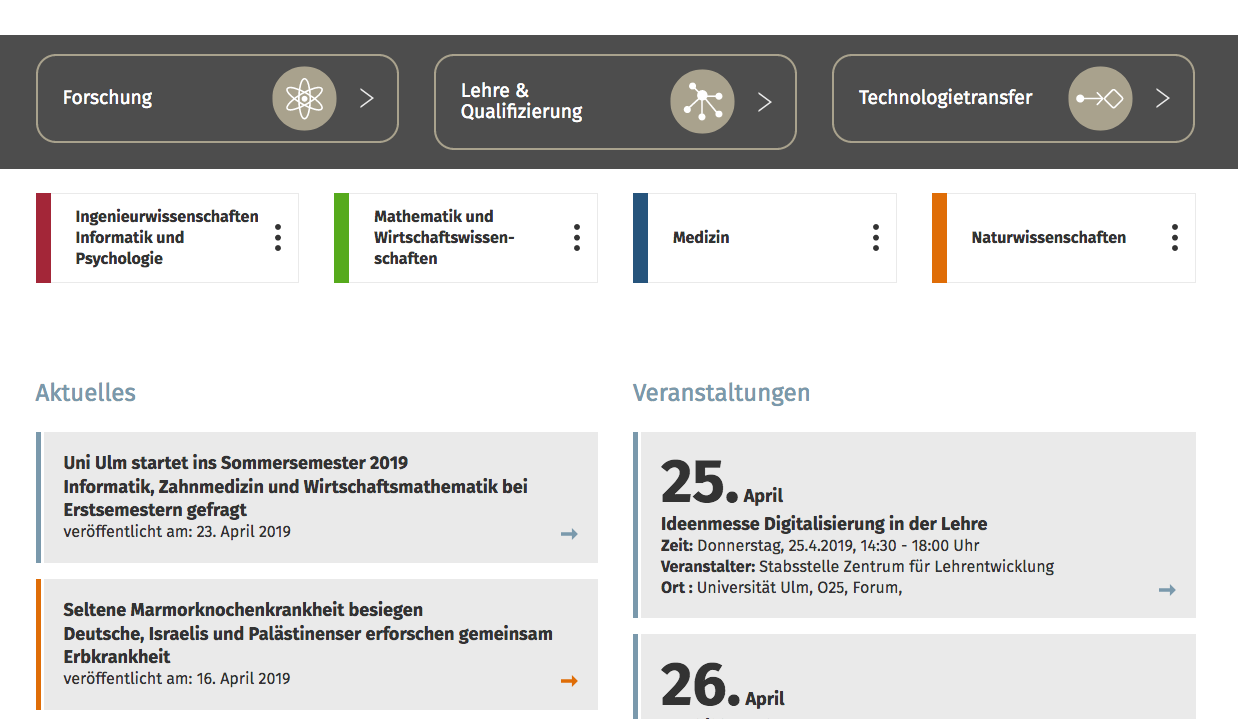
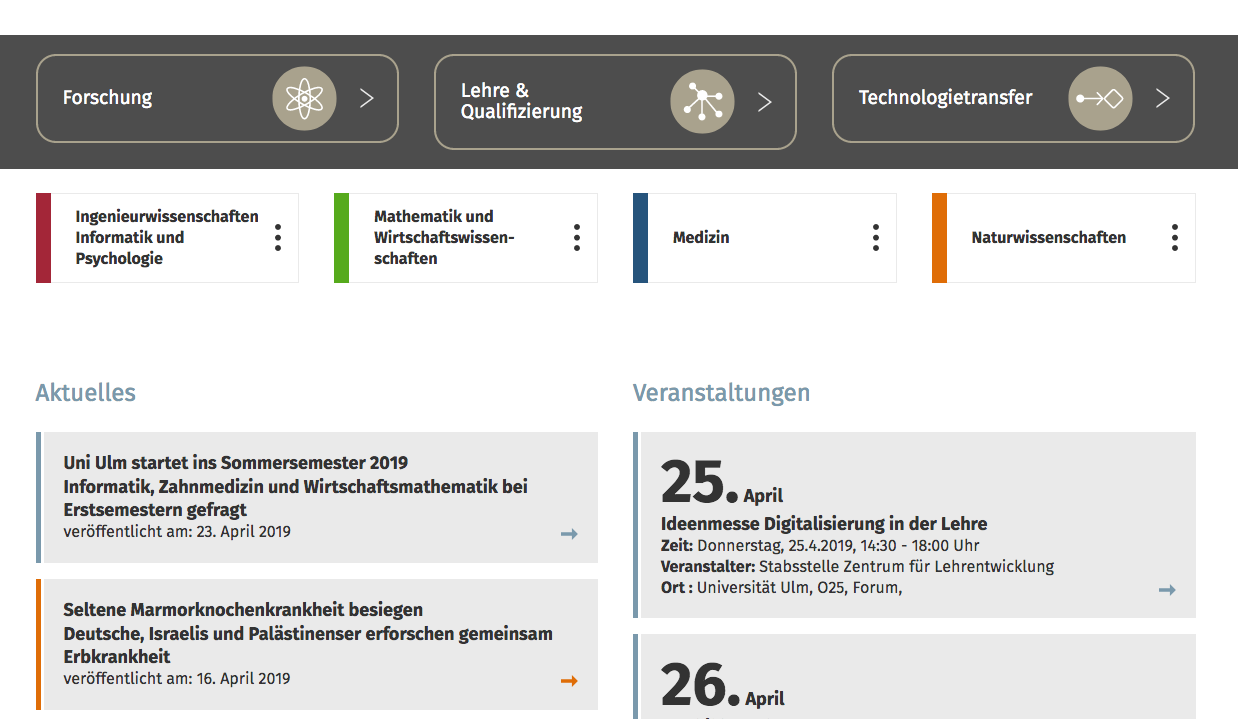
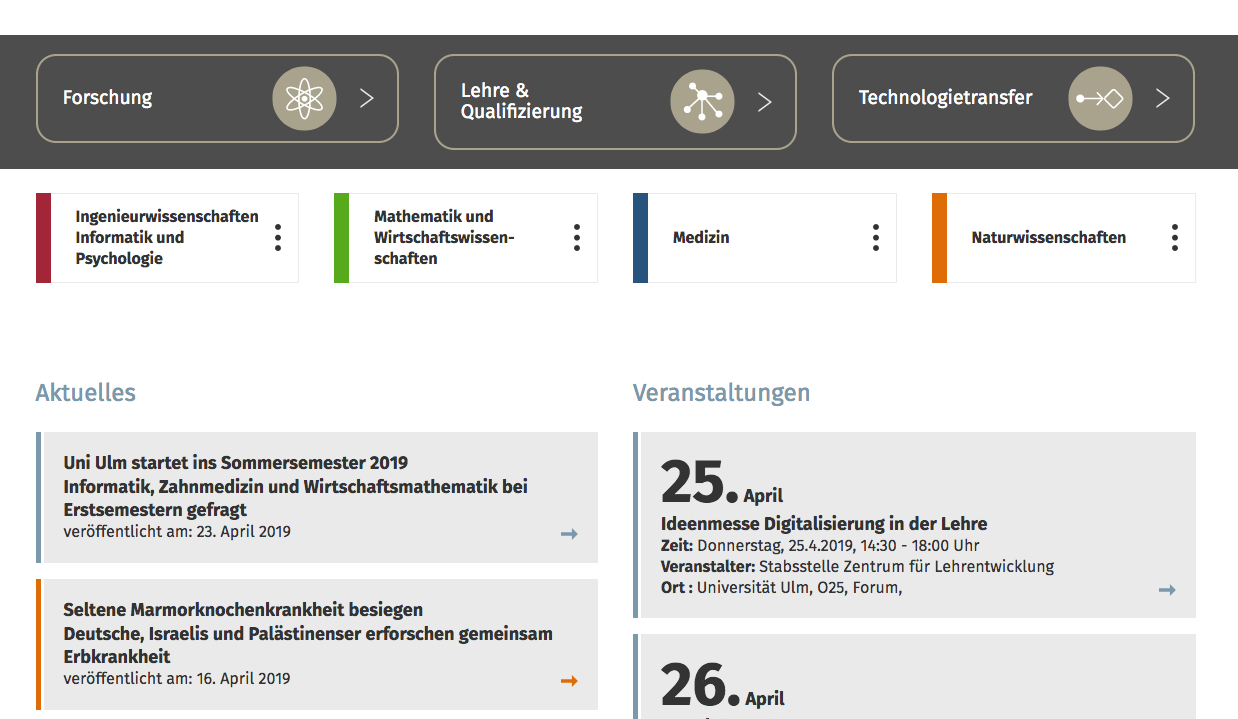
Für den Redakteur also hier der Anstoß den User der Webseite durch bekannte Formulare und Strukturen zu leiten. Konkret heißt dies, Inhaltselemente dessen Aussehen den User zu bestimmten Aktionen verleiten sollen auch für diese genutze werden. Beispielsweise ein Kontaktformular, dass von Position und Aussehen einheitlich ist auf Webseiten der Uni hat einen hohen Wiedererkennungsfaktor. Durch diesen hohen Wiedererkennungsfaktor, ist die Navigation auf der Seite intuitiver und der User erlangt schneller seine gewünschten Ergebnisse und Ziele.