Umgang mit Menüs
Responisves Webdesign
Die neue Universitätswebsite zeichnet sich durch ein responisves Webdesign aus, welches Inhalte auf allen Endgeräten optimiert darstellt.
Auf den Displays mobiler Endgeräte steht den Nutzern weniger Platz, als auf Desktop Bildschirmen zur Verfügung. Deshalb wird die Struktur der Hauptnavigation auf maximal vier Menüpunkte reduziert.
Menüpunkte der Hauptnavigation
Die Anzahl der Menüpunkte der Hauptnavigation sollte in allen Bereichen der Website, z.B. Fakultäten, Institute und Einrichtungen, überprüft und ggf. reduziert werden. Gut lesbar auf Smartphones sind vier (textlich nicht zu lange) Menüpunkte.
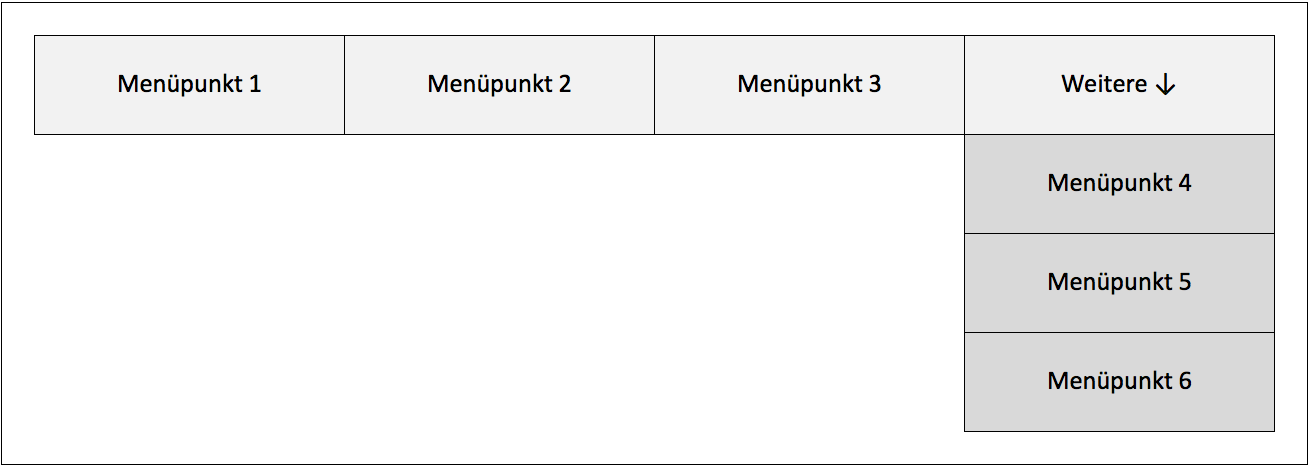
Falls inhaltlich mehr als vier Menüpunkte erforderlich sind, wird der vierte mit drei Punkten "..." zur Ankündigung der restlichen dargestellt. Wir empfehlen die „weiteren“ Menüpunkte auf maximal sieben zu reduzieren, um eine leichte Nutzerführung zu gewährleisten.
Weiterhin können Sie den Inhaltsbereich einer Seite für die Strukturierung aktueller Themen und zielgruppenorientierter Nutzerführung einsetzen.
Hauptnavigation mit sechs Menüpunkten