Medieninformatik
M.Sc.
(FSPO 2022)
in Bearb. (8LP)
75436/15436 (16LP)
(FSPO 2014/21)
Anwf MI (als DL4GV, 12 LP)
75189/15189
Cognitive Systems
Informatik
Künstliche Intelligenz
M.Sc.
in Bearb. (8LP)
75436/15436 (16LP)
Die nachfolgenden Veranstaltungen können als Projekt im Sinne verschiedener Studienprogramme und Prüfungsordnungen studiert werden.
Bitte beachten Sie also bei der Prüfungsanmeldung, dass Sie zwischen Modulen, die acht, zwölf oder sechtzehn Leistungspunkte umfassen, wählen können, und klären Sie vorab mit Ihrer Betreuerin oder Ihrem Betreuer ab, auf welchen zeitlichen Umfang Ihr Projekt zugeschnitten sein soll.
Medieninformatik
M.Sc.
(FSPO 2022)
in Bearb. (8LP)
75436/15436 (16LP)
(FSPO 2014/21)
Anwf MI (als DL4GV, 12 LP)
75189/15189
Cognitive Systems
Informatik
Künstliche Intelligenz
M.Sc.
in Bearb. (8LP)
75436/15436 (16LP)
The project is supposed to deepen subject specific knowledge in the area of artificial intelligence, deep learning, and computer graphics.
The project encompass all stages of project work - from the inital stage of problem definition, the framing of possible solutions, up to the technical implementation - in the context of deep learning in computer graphics and visualisation.
We assume a fundamental interest in the topic. It is advisable to attend the lecture course '3D Deep Learning'' beforehand.
To become familiar with some implementations and project results, please take a look at:

Medieninformatik
Informatik
M.Sc. (alle FSPOen)
Software Engineering
M.Sc. (alle FSPOen)
Die Veranstaltung bildet einen Rahmen, um interessante Problemstellungen aus den Bereich Datenvisualisierung in Form eines Projekts zu lösen. Ziel ist jeweils, ein lauffähiges, prototypisches System zu schaffen.
To become familiar with some implementations and project results, please take a look at:

Informatik
Künstliche Intelligenz
Medieninformatik
(M.Sc.)
Software Engineering
(M.Sc.)
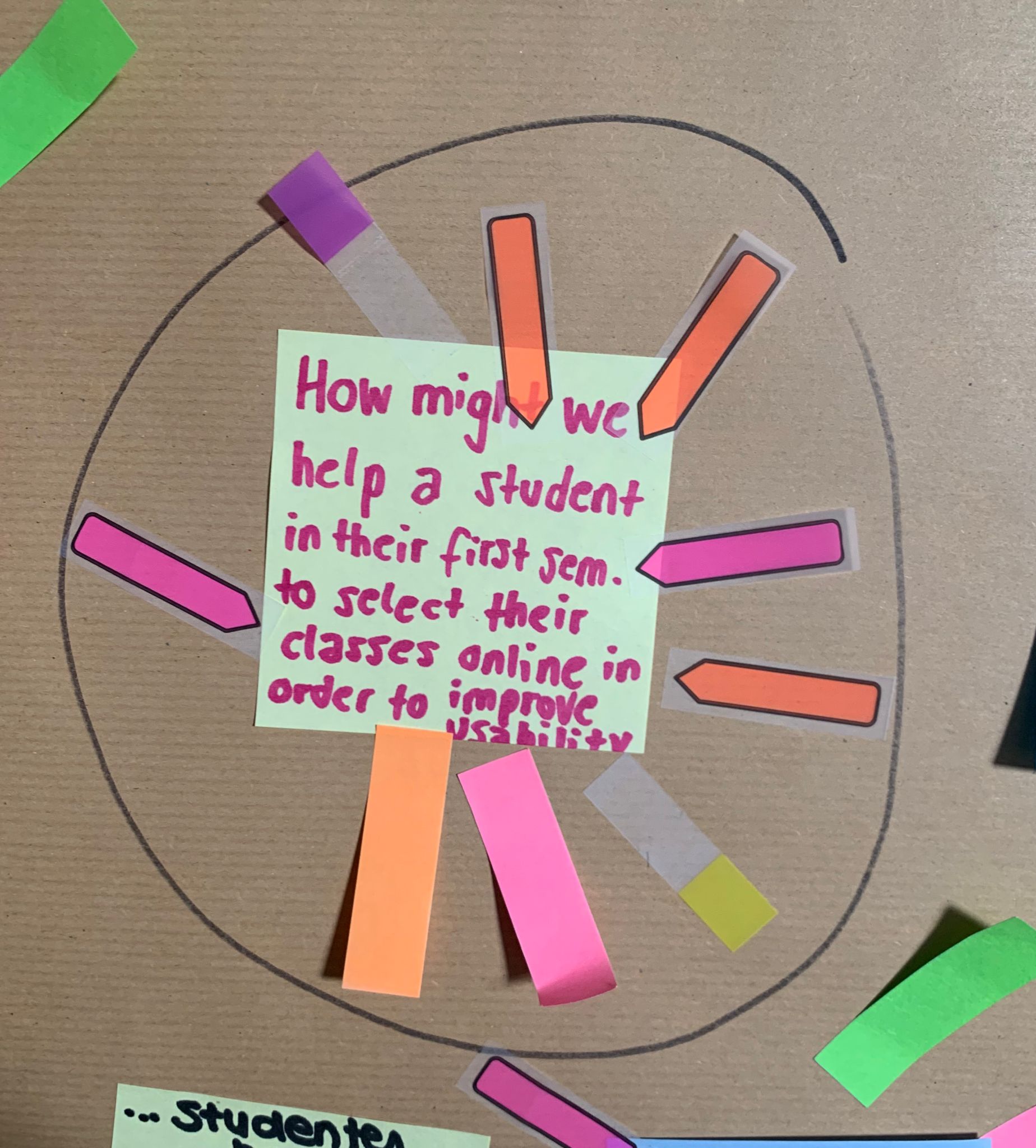
Die Veranstaltung bildet einen Rahmen, um den Prozess des Design Thinkings am Beispiel eines Projekts zu erlernen. Insbesondere soll sich dieses Projekt mit der Entwicklung und Erweiterung neuartiger Interaktionstechniken befassen. Ziel ist jeweils, ein lauffähiges, prototypisches System zu schaffen und zu evaluieren.
Zur Information über Anwendungsbeispiele können Sie sich an laufenden und abgeschlossenen Forschungsprojekten der Forschungsgruppe Mensch-Computer-Interaktion orientieren.
Forschungsbezogene Themen werden in jedem Semester aktuell in der Veranstaltungsankündigung vorgestellt und erläutert.
Medieninformatik
(B.Sc.)
742 43/142 43
Beispiele werden in der Kick-Off-Veranstaltung vorgestellt.
Ein Panoptikum von Projektergebnissen - nicht nur dieses Anwendungsfachs - findet sich auch unter der Rubrik Streiflicht, einer Veranstaltung, bei der jedes Jahr gelungene Projekte einer breiten Öffentlichkeit vorgestellt werden.
Die Studierenden lernen die Grundlagen und Methoden der Informations- und Datenvisualisierung aus Sicht des Informationsdesigns kennen. Die Priorität liegt in der grafischen Aufbereitung von komplexen Themen, Sachverhalten und Fakten, sodass diese in kurzer Zeit umfassend verstanden werden können. Die Aufzeichnung, Analyse und Auswertung von eigenen einfachen gesammelten sowie komplexen Informationen bilden die Grundlage der anschliessenden gestalterischen und interaktiven Visualisierung. Verfälschung, Missbrauch und Manipulation in den Darstellungen der Informationen sollen durch das erlangte theoretische Wissen vermieden werden.
In den Übungen und in den Kurzprojekten vertiefen die Studierenden ihre gestalterischen Fähigkeiten aus den Grundlagen der Gestaltung I+II in den analogen und digitalen Werkzeugen und erlernen, einfache Diagramme bis hin zu komplexen interaktiven Visualisierungen in kleinen Gruppen zu erstellen. Die Implementierung und die Präsentation eines lauffähigen, interaktiven Prototyps bildet den Abschluss des Moduls.
Nach erfolgreicher Beendigung dieses Moduls haben die Studierenden folgende Lernziele erreicht:
Medieninformatik
(B.Sc. (alle FSPO) und M.Sc. (alt))
Anwendungsfach bzw. Projekt (12LP)
(M.Sc. (2022))
Projekt (4+4 oder 4+4+8LP)
CSE
(MSc.)
Informatik Wahlpflicht
75077/15077 (Teil 1)
75078/15078 (Teil 2)
Info zu Teil 1 - enhanced für MI-M.Sc. folgt
(März 2024)
Ziel dieses Anwendungsfaches ist es zunächst, den Teilnehmern eine Vielfalt von Techniken und Werkzeugen zu vermitteln, welche es erlauben, eigene, hardwarezentrierte Prototypen von interaktiven Systemen zu entwickeln. Abschließend wird das erworbene Wissen bei der Umsetzung eines eigenen Projektes zum Einsatz gebracht.
Zur Information über Anwendungsbeispiele können Sie sich an Laufenden und abgeschlossenen Forschungsprojekten der Forschungsgruppe Mensch-Computer-Interaktion orientieren.
Ein Panoptikum von Projektergebnissen - nicht nur dieses Anwendungsfachs - findet sich auch unter der Rubrik Streiflicht, einer Veranstaltung, bei der jedes Jahr gelungene Projekte einer breiten Öffentlichkeit vorgestellt werden.
Medieninformatik
(B.Sc.)
(M.Sc. - Anwf. alt)
718 77/128 49
718 77/130 84
Software Engineering
(B.Sc.)
718 77/128 49
718 77/130 84
Im Rahmen diese Projektes soll innerhalb eines Jahres ein umfangreiches Projekt aus dem Bereich Mensch-Computer-Interaktion zunächst theoretisch unter Berücksichtigung existierender Arbeiten konzipiert und anschließend die praktische Realisierung detailliert geplant werden. Die Projekte werden jeweils in Kleingruppen von 4 bis 5 Studenten umgesetzt.
Zur Information über Anwendungsbeispiele können Sie sich an
orientieren.
Anwendungsbereiche werden gemeinsam erarbeitet und können bspw. sein:
Ein Panoptikum von Projektergebnissen - nicht nur dieses Anwendungsfachs - findet sich auch unter der Rubrik Streiflicht, einer Veranstaltung, bei der jedes Jahr gelungene Projekte einer breiten Öffentlichkeit vorgestellt werden.
Medieninformatik
B.Sc. (alle FSPOen)
Medieninformatik
Informatik
M.Sc. (alle FSPOen)
ggf. noch unter dem Titel 'Computergrafik' verbuchbar:
74619/14621 (8LPO)
74639/14639 (12LP)
74618/14690 (16LP)
Die Veranstaltung bietet einen Rahmen, um interessante Problemstellungen aus den Bereich Interaktive Computergrafik in Form eines Projekts zu lösen. Ziel ist jeweils, ein lauffähiges, prototypisches System zu schaffen.
To become familiar with some implementations and project results, please take a look at:

Medieninformatik
(B.Sc.)
Software Engineering
(B.Sc. alt)
708 38/126 87
708 38/126 88
Die Studierenden sind in der Lage, eine projektorientierte Arbeit im Bereich Interaktiver Systeme detailliert zu planen und durchzuführen. Sie sind vertraut mit der Theorie und Praxis von interaktiven Systemen, sowie mit Methoden zur Gestaltung und Implementierung von Benutzerschnittstellen interaktiver Systeme. Sie sind in der Lage, ihre Ergebnisse angemessen zu dokumentieren und im Rahmen von Vorträgen überzeugend zu präsentieren.
Zum Einstieg wird ein kurzer Überblick verschafft zum aktuellen Stand der Forschung im Bereich User-Centered Design & IxD Patterns. Zu diesem Zweck werden relevante Themen mit direktem Bezug zum Redesign-Projekt in Form von Kurzreferaten erarbeitet und im Plenum vorgestellt und diskutiert.
In Interaktive Systeme 2 (Sommersemester) werden Interaktionskonzepte zu einer eigenen Anwendung konzipiert und prototypisch umgesetzt.
Die Veranstaltung ist in beiden Teilen als problemorientierter Projektunterricht konzipiert, der in Gruppenarbeit erfolgt.

Beispiele werden in der Kick-Off-Veranstaltung vorgestellt.
Anwendungsbereiche werden gemeinsam erarbeitet und können bspw. sein:
Ein Panoptikum von Projektergebnissen - nicht nur dieses Anwendungsfachs - findet sich auch unter der Rubrik Streiflicht, einer Veranstaltung, bei der jedes Jahr gelungene Projekte einer breiten Öffentlichkeit vorgestellt werden.
Medieninformatik
M.Sc.
Informatik
Software Engineering
M.Sc.
(Modul- und Prüfungsnummern werden zur Zeit überarbeitet, 3/2023)
Die Veranstaltung bildet einen Rahmen, um den Prozess des Design Thinkings am Beispiel eines Projekts zu erlernen. Insbesondere soll sich dieses Projekt mit der Entwicklung und Erweiterung neuartiger Interaktionstechniken befassen. Ziel ist jeweils, ein lauffähiges, prototypisches System zu schaffen und zu evaluieren.
Design Thinking umfasst die folgenden Schritte: Empathize, Define, Ideate, Prototype, Test.
Zur Information über Anwendungsbeispiele können Sie sich an
orientieren.
Forschungsbezogene Themen werden in jedem Semester aktuell in der Veranstaltungsankündigung vorgestellt und erläutert.